개발일지 TIL(Today I Learned)
[2023.07.10] 개발일지
이승재(Frontend Developer)
2023. 7. 10. 20:02
여러가지 기능의 UI요소들을 만들어보는 도중
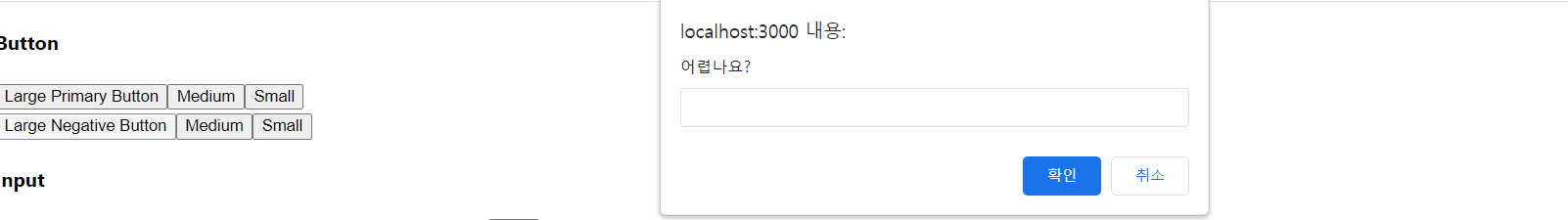
UI를 눌렀을 때 alert창이 뜨고 창 안에서 input값을 입력하면 console.log로 출력해주는 버튼을 만드는 과정에서 어려움을 겪었다.
그다지 어려운 기능이 아님에도 내가 어려움을 느낀 이유는 alert창 안에 어떻게 input 태그를 집어넣지 하는 기본적인 고민때문이었다.
처음에는 alert() 함수에 <input></input> 태그를 집어넣을 생각만 하고선 이런저런 방법을 시도하며 고생했다.
그러나 찬찬히 고민해보니 컴포넌트의 return문에 추가하는 것도 아니고 alert() 안에 태그를 넣는 것은 불가능하다는 것을 알고는 구글링을 포함해 이곳 저곳에 돌아다니기 시작했고 이윽고 아주 간단한 방법을 찾아내었다.
그건 alert() 함수 말고 prompt() 함수를 사용하면 되는 것이었다
|
1
2
3
4
5
6
7
8
9
10
|
const negativeButton = () => {
const returnValue = prompt('어렵나요?');
console.log(returnValue);
};
return (
<button onClick={negativeButton}>
Large Negative Button
</button>
)
|
cs |

이렇게 하니 내가 원하는 alert창이 뜨는 버튼을 완성할 수 있었다.
prompt() 함수!
웹 브라우저에서 사용자로부터 데이터를 입력받을 때 사용되는 함수.