대망의 React 입문 과정을 시작하는 날
강의를 보고 강의 내의 과정을 같이 따라가보면서 React 기술을 익혀나가려고 하던 중 난관에 부딪혔다.
VS Code Studio에 yarn 프로그램을 설치하고 Git Bash를 이용해 브라우저를 시작하려는데
이런 오류 메세지가 뜨며 브라우저가 열리지 않는다.
에러 문구를 찬찬히 읽어보니...
|
1
|
[eslint] Plugin "react" was conflicted between "package.json » eslint-config-react-app » C:\Users\seungjae\desktop\sparta\react1\week-1\node_modules\eslint-config-react-app\base.js" and "BaseConfig » C:\Users\seungjae\Desktop\sparta\react1\week-1\node_modules\eslint-config-react-app\base.js".
|
cs |
react에서 두개의 다른 위치에서 플러그인이 충돌하는 모양이다.
그래서 VS Code Studio의 터미널을 꺼보았더니 더 이상 충돌은 일어나지 않았다.
하지만 다시 문제가 생겼다.
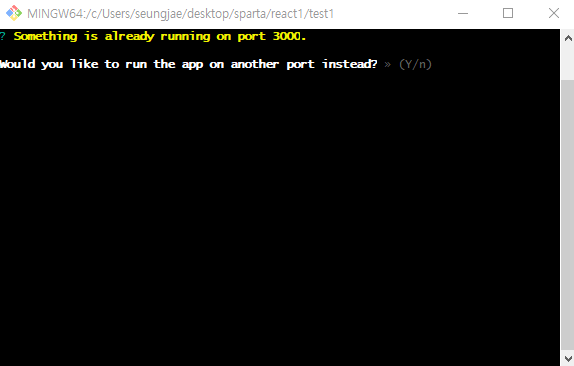
이번 오류는 이러하다.

3000포트가 이미 작동하고 있다고?
인터넷을 켜 검색을 해보았더니 "npx kill-port 3000" 명령어를 입력해 3000포트를 제거하면 된다고 한다.
그러나 명령어를 입력해 포트를 삭제해도 결과는 똑같았다.
그래서 이번에는 "netstat-ano"라는 명령어가 Windows 환경에서 현재 실행중인 모든 프로세스를 볼 수 있는 것이라고 해
이를 입력해보았다.
포트를 제거해도 오류가 났던 이유는 애초에 3000포트가 실행중이지 않아서였다.
크롬 주소창에 localhost 3000 을 입력해 들어가 창을 닫아 다시 실행해 보았다.
그랬더니 그제서야 정상 작동하기 시작했다.
알아보니 가끔씩 이런 오류가 발생할 때가 있다고 한다.
LV 1 과제를 시작하기도 전에 오류에 시달리는 하루였다.
Windows 환경에서 이런 오류가 날 경우
1) port를 지우기 전에 "netstat-ano" 명령어로 현재 실행중인 포트 확인하기
2) "npx kill-port pid번호"번호 명령어로 찾은 pid 번호를 대입시켜 제거하기
'개발일지 TIL(Today I Learned)' 카테고리의 다른 글
| [2023.06.27] 개발일지 (0) | 2023.06.28 |
|---|---|
| [2023.06.26] 개발일지 (0) | 2023.06.28 |
| [2023.06.22] 개발일지 (0) | 2023.06.28 |
| [2023.06.21] 개발일지 (0) | 2023.06.28 |
| [2023.06.20] 개발일지 (0) | 2023.06.20 |


