

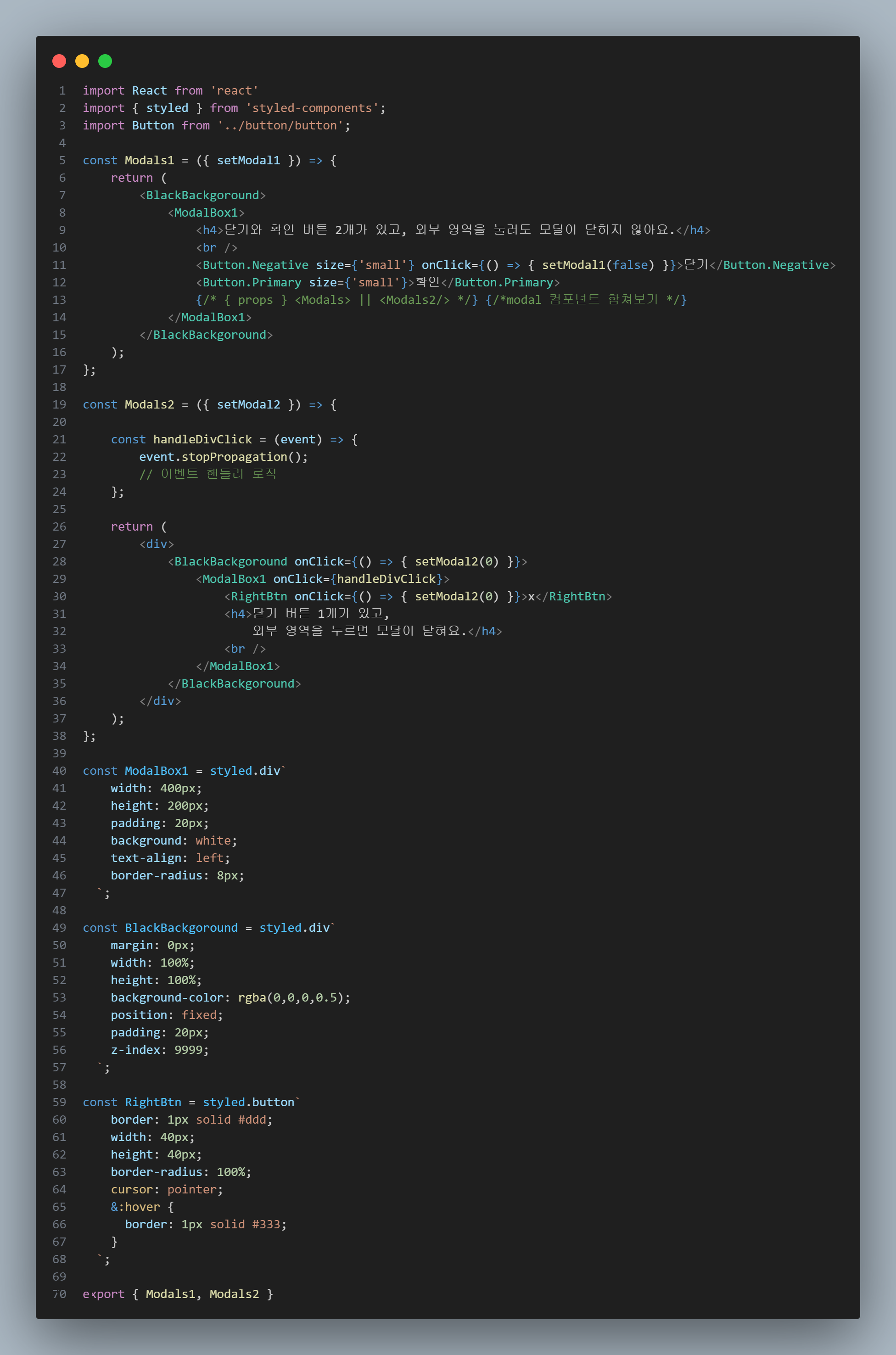
모달창을 열어도 background div태그가 전체화면을 덮지 않는 문제가 있었다.
해결하는데 꽤나 시간을 잡아먹어 굉장히 어려운 문제인가 싶었지만 너무 간단하게 해결되는 문제였다.
BlackBackground의 스타일 요소에
|
1
2
3
4
5
|
top: 0;
left: 0;
display: flex;
justify-content: center;
align-items: center;
|
cs |
맨 위와 맨 왼쪽끝에 div요소를 맞추고 display를 flex 해버리면 전체 화면을 뒤덮는 div가 된다.
이것말고도
한 가지 다른 문제가 발생했다.
select의 option 요소들은 styled-components로 스타일 변경할 수가 없다는 것이다.
도저히 styled-components로 할 수 있는 방법이 떠오르지 않았다.
그래서 결국 select를 태그를 이용하지 않고 div태그를 이용해서 직접 만들어보기로 했다.
|
1
2
3
4
5
6
7
8
9
10
11
12
|
const [selectedOption, setSelectedOption] = useState('리액트')
const [selectedOption2, setSelectedOption2] = useState('리액트')
const option = [
{value: 1, name: '리액트'},
{value: 2, name: '자바'},
{value: 3, name: '스프링'},
{value: 4, name: '리액트네이티브'}
];
const [option1, setOption1] = useState(false);
const [option2, setOption2] = useState(false);
|
cs |
useState를 이용해서 select에 가해지는 액션에 따라 불리언 값을 변환하도록 해서 select의 옵션들을 모아둔 배열 option을
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
|
const SelectedOption1 = ({ option, setOption1, setSelectedOption }) => {
return (
<OverSelectOptionBox>
{option.map((item) => {
return (
<SelectOption
key={item.value}
onClick={() => {
setOption1(false);
setSelectedOption(item.name);
}}
>{item.name}</SelectOption>
)
})}
</OverSelectOptionBox>
)
}
const SelectedOption2 = ({ option, setOption2, setSelectedOption2 }) => {
return (
<SelectOptionBox>
{option.map((item) => {
return (
<SelectOption
key={item.value}
onClick={() => {
setOption2(false);
setSelectedOption2(item.name);
}}
>{item.name}</SelectOption>
)
})}
</SelectOptionBox>
)
}
|
cs |
map() 메서드를 이용해 화면에 출력해주고 그것을 누르는 행동을 통해 처음 지정해두었던 select의 기본값을 변경하도록 코드를 짰다.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
|
const ClickSelect = (event) => {
event.stopPropagation();
setOption1(!option1);
};
const ClickSelect2 = (event) => {
event.stopPropagation();
setOption2(!option2);
};
const clickBackground = () => {
setOption1(false);
setOption2(false);
}
return (
<div onClick={clickBackground}>
<SelectBox>
<h4>Select</h4>
<Box>
<div>
<Select onClick={ClickSelect}>{selectedOption}</Select>
{(option1 === true) && <SelectedOption1
option={option}
setOption1={setOption1}
setSelectedOption={setSelectedOption}
/>}
</div>
<div>
<Select onClick={ClickSelect2}>{selectedOption2}</Select>
{(option2 === true) && <SelectedOption2
option={option}
setOption2={setOption2}
setSelectedOption2={setSelectedOption2}
/>}
</div>
</Box>
</SelectBox>
</div>
)
|
cs |
이전에 했던 모달창과 My Todo List에서 사용했던 것들을 뒤섞으니 select를 div를 통해 직접 만들 수 있었다.
마지막으로 가장 까다로웠던 overflow: hidden;를 벗어나는 방법 그것은 바로
|
1
2
3
4
5
6
7
|
z-index: 30;
border-left: 1px solid gray;
border-right: 1px solid gray;
background-color: white;
width: 310px;
height: auto;
position: absolute;
|
cs |
select의 모든 요소들을 감싼 div에 position: absolute; 을 추가하는 것이다.
'개발일지 TIL(Today I Learned)' 카테고리의 다른 글
| [2023.07.11] 개발일지 (0) | 2023.07.12 |
|---|---|
| [2023.07.10] 개발일지 (0) | 2023.07.10 |
| [2023.07.07] 개발일지 (2) | 2023.07.09 |
| [2023.07.06] 개발일지 (0) | 2023.07.09 |
| [2023.07.05] 개발일지 (0) | 2023.07.09 |
